
CH/
Michael Frei
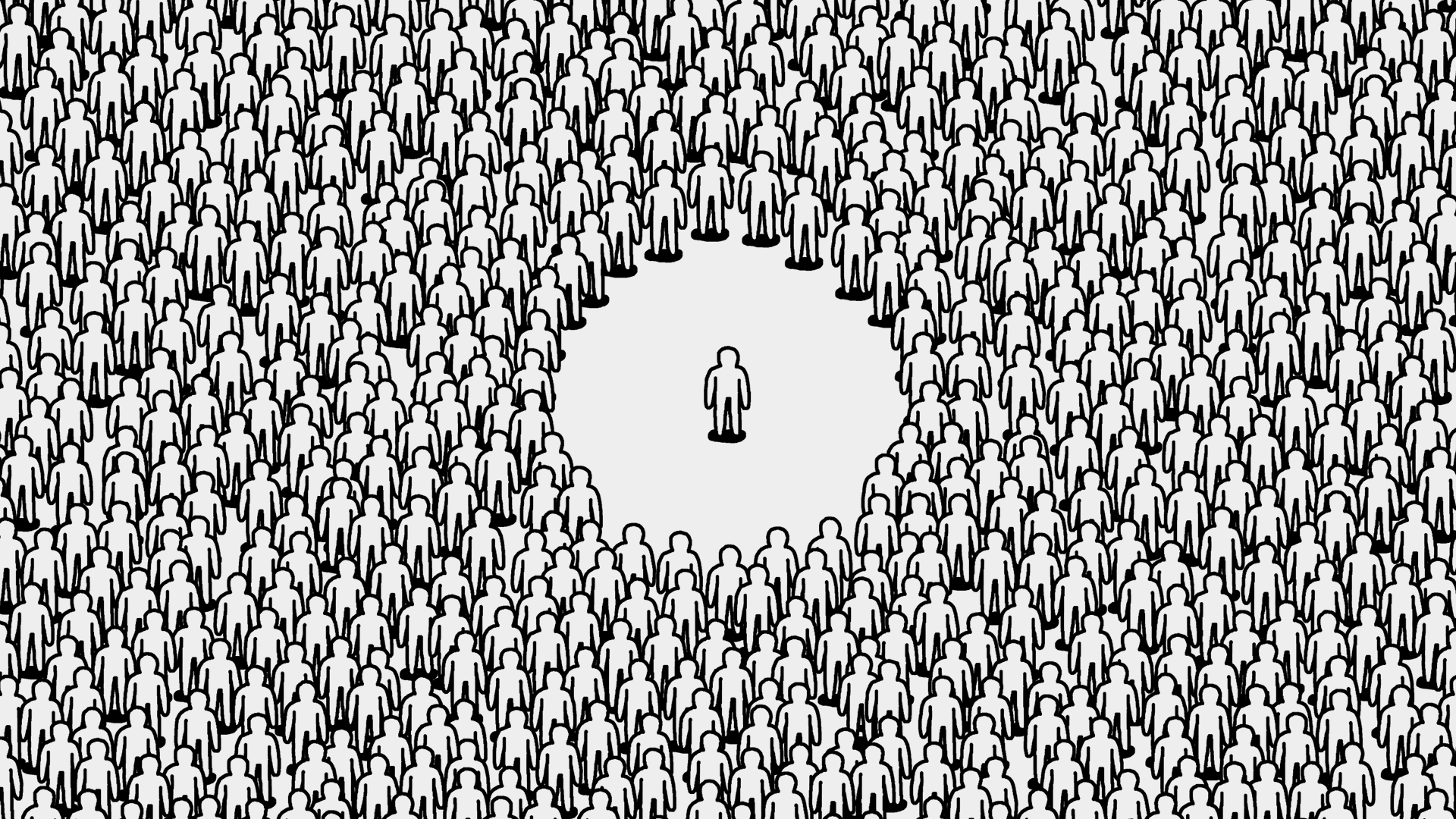
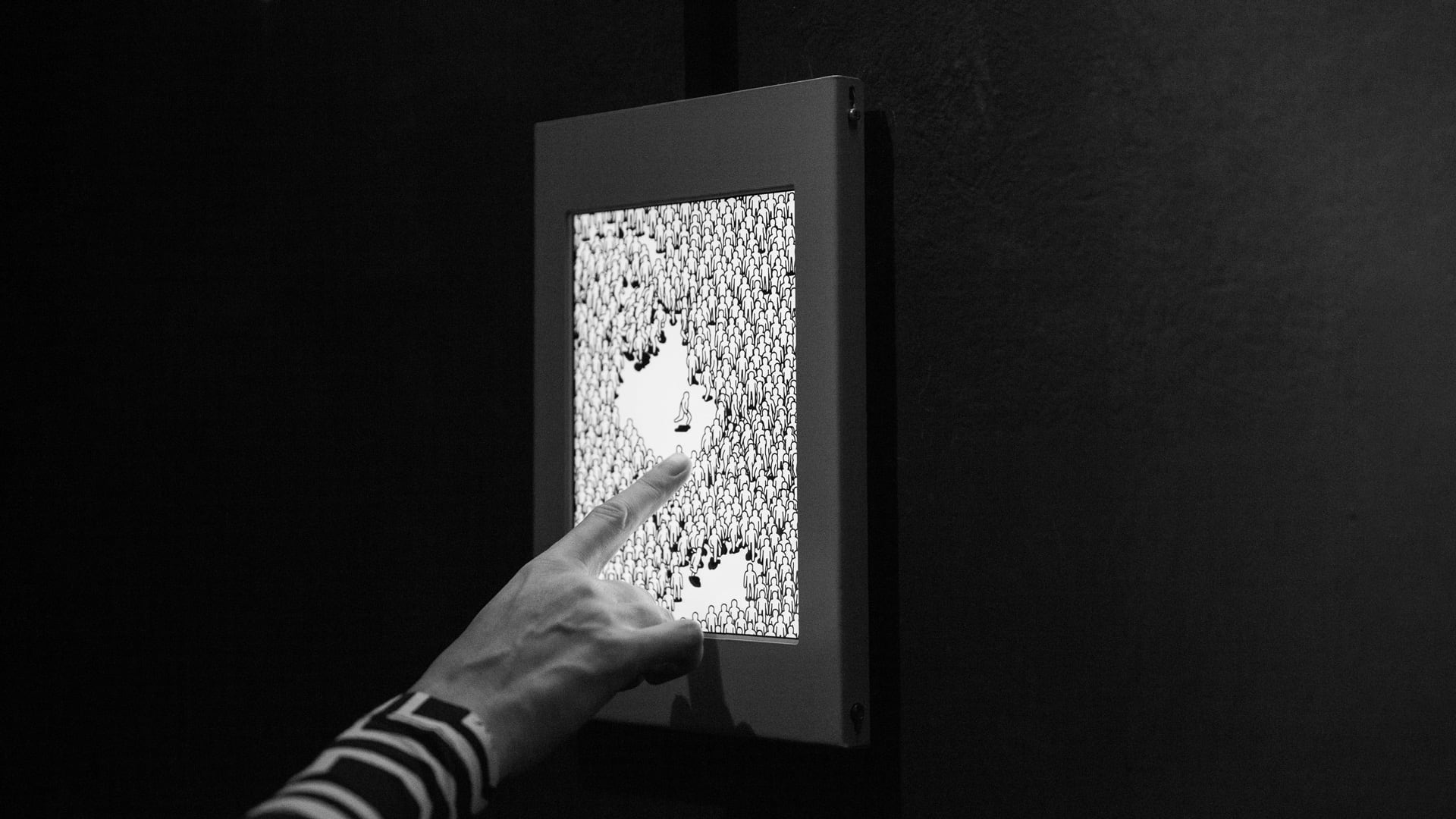
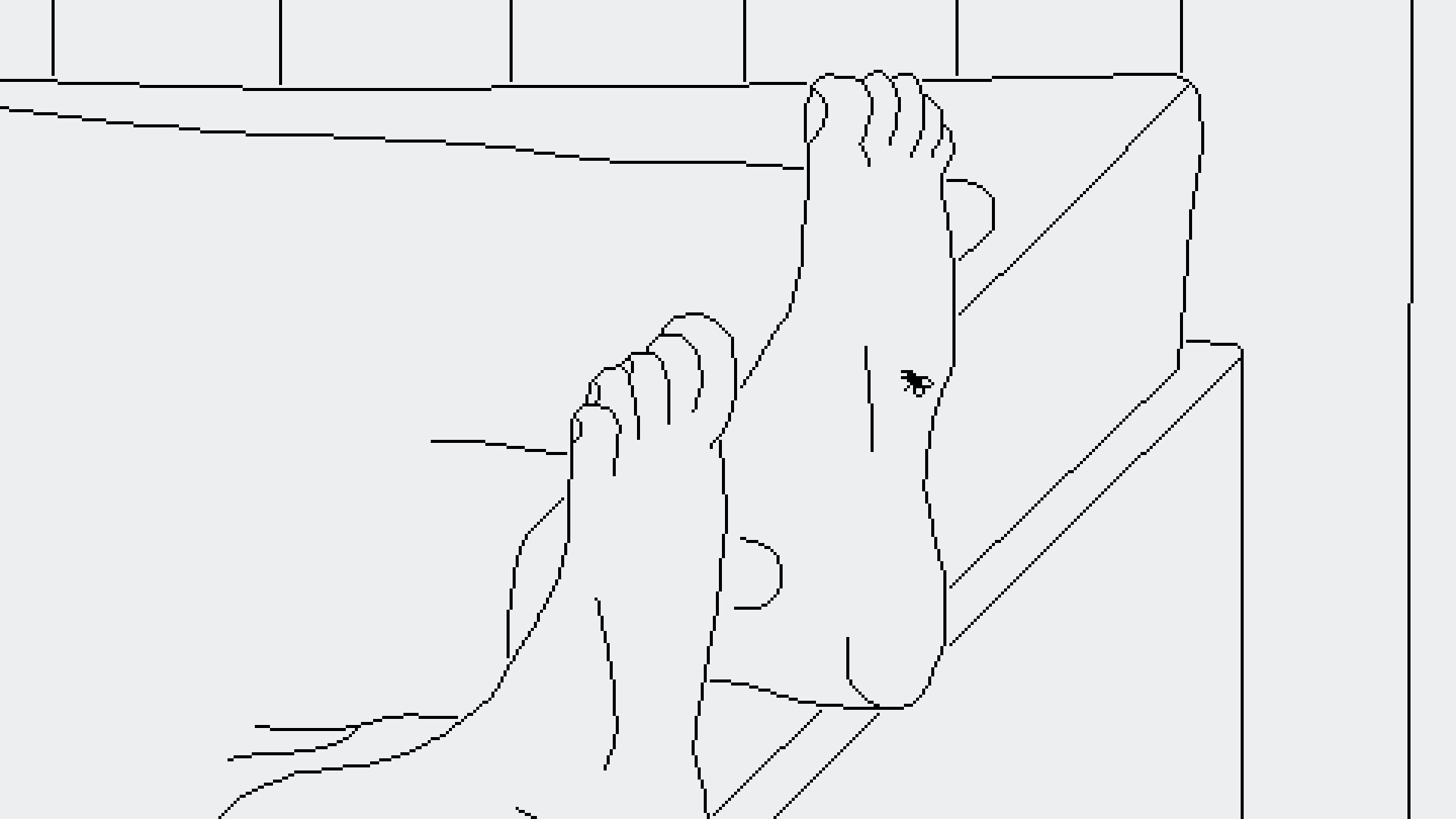
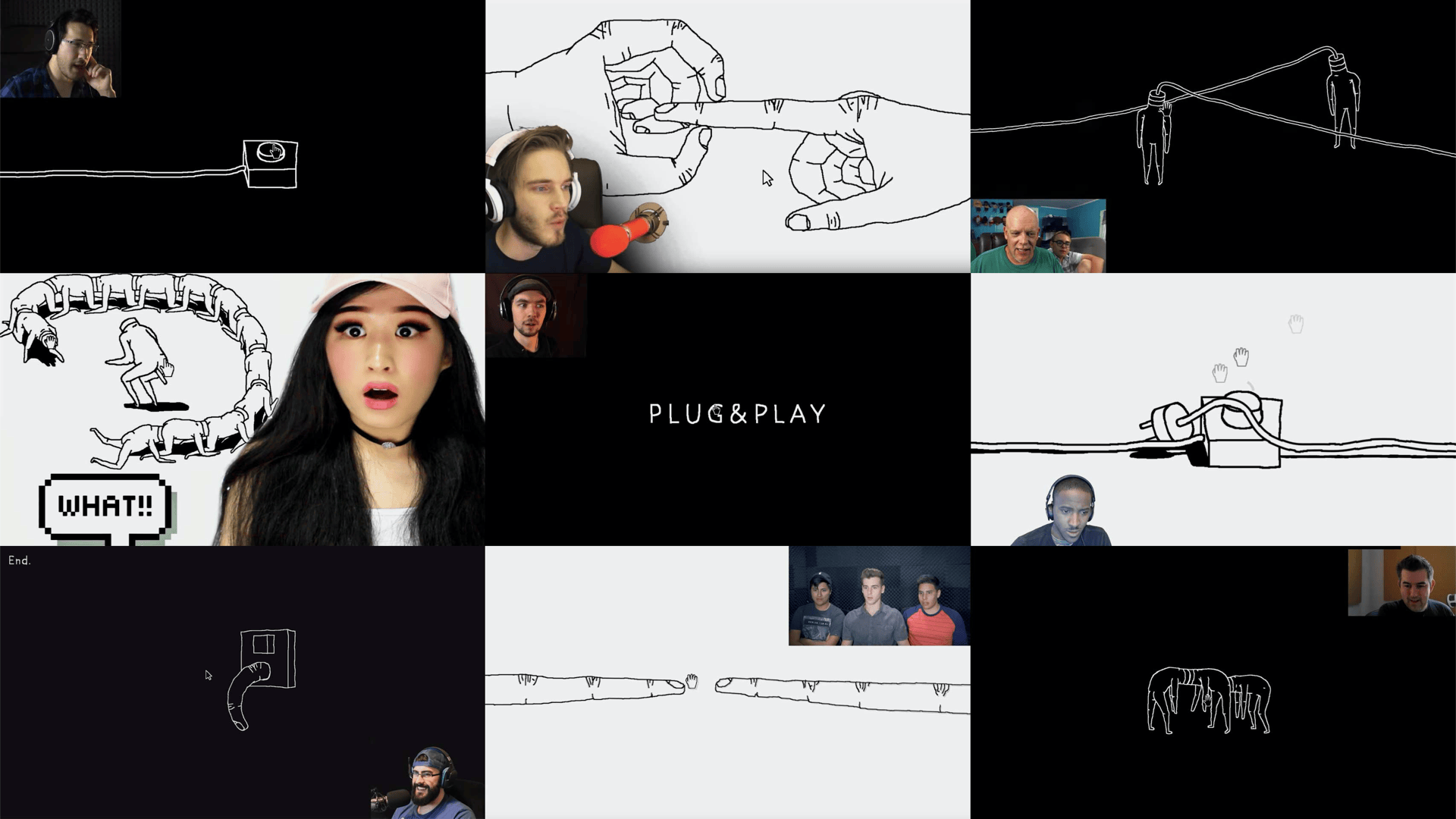
Michael Frei is a Swiss animation filmmaker and game designer. With an idiosyncratic sense of humour, and through his minimal style of line drawing in black and white, he investigates existential topics such as decision taking, social relations and the finiteness of human life. His projects ‘Plug & Play’ (2015) and ‘Kids’ (2019) have made popular appearances in film format at festivals and as games on the internet. He co-founded Playables, a production company for peculiar projects based in Zurich, where he currently works on a video game called ‘Time Flies’, to be released in 2025. Exhibitions, awards, lectures and juries at events such as the Berlinale, Ars Electronica, GLAS and the Independent Games Festival have taken Michael from Japan to the US and throughout Europe.